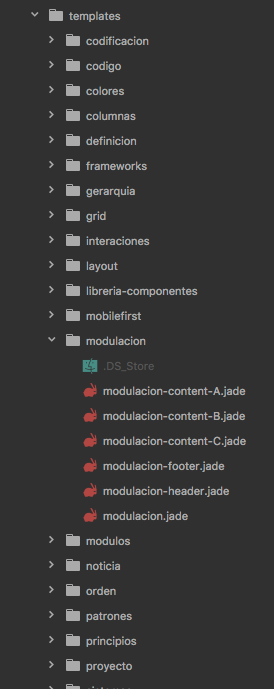
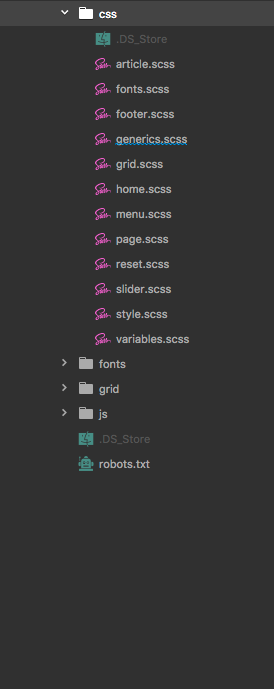
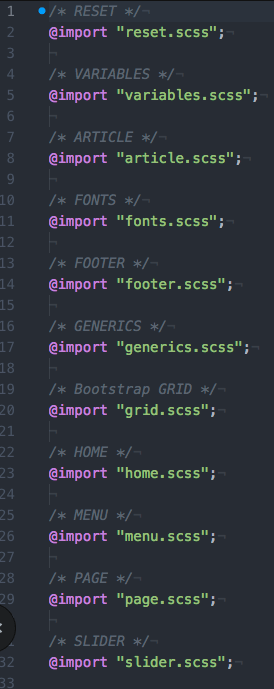
Para poder afrontar la codificación de un sistema complejo es imprescindible dividir la tarea en módulos más pequeños y manejables.
La modularización permite:
- Trabajar con partes más manejables.
- Dividir las tareas y poder trabajar en equipo.
- El escalado y evolución del sistema.
- Reutilizar módulos para otros sitemas.
- Mantener el sistema sin necesidad de rehacerlo.