
"Graceful degradation vs progressive enhancement"
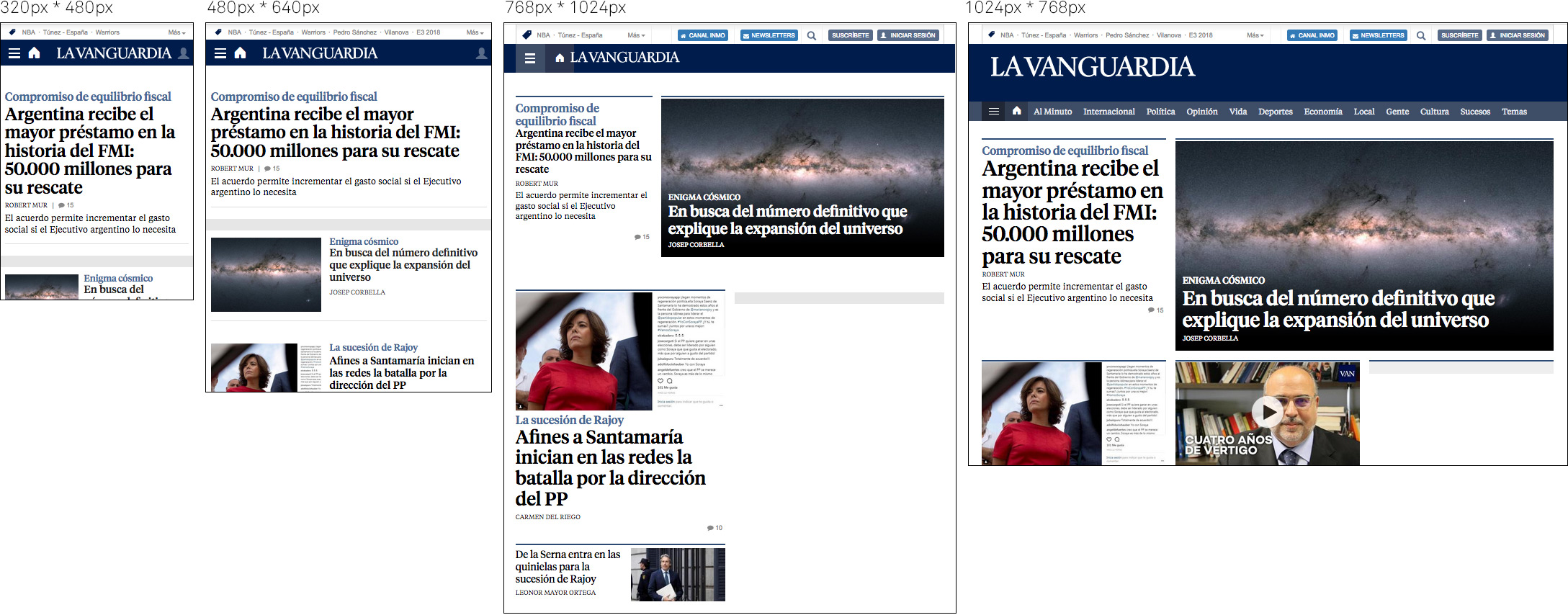
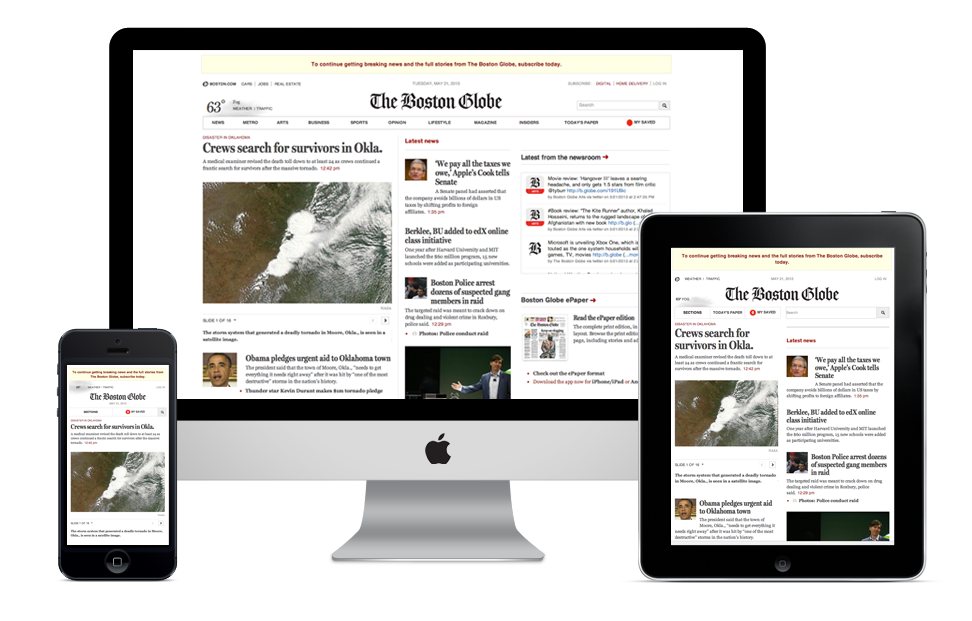
La codificación "mobile first" se basa en desarrollar primero para la versión móvil, obligando a prescindir de lo superficial sintetizando el mensaje al máximo. Este técnica acostumbra a redundar positivamente en el producto final. Es importante tener en cuenta el uso que se le da al espacio web en función del dispositivo.
- Móvil --> Uso esporádico a modo de checking. Acciones simples.
- Tablet --> Lectura más reposada. Acciones de complejidad media.
- Sobremesa --> Trabajo. Acciones complejas.